Dvisiondesign
Welcome to Dvisiondesign.net. We will talk about allot of different design projects and types of design.
There is as you probably know allot of design types out there. There is designers for houses, pictures, huge buildings and so on. Below we will get deeper into why each design object is so different from the other one.
Why have a good design?
Incorporating great design into your business model can seem like a daunting task. It can be difficult to know where to begin. Whether you work in development, management or communications. It’s important to know that good design is good for business. A consistent look can build your brand and establish trust with consumers and tastemakers. Communication platforms, from websites to print media to social networks, incorporate design on both the visual and product levels. Just like the Golden Ratio that repeatedly appears in art and nature, there are simple aesthetic principles you can follow to improve design in your messaging.
On a canvas, there is positive space filled with text, shapes and forms. Then there’s negative space, which is the empty space around the text and forms. Not carefully considering the negative space can leave a page cluttered and unreadable. Margins are a form of negative space. As are gutters between columns.

Does your page have balance? One of the oldest principles of design is symmetry. This means that one side of your canvas mirrors another. You can see symmetry in building facades. Human faces and book covers. You can balance out an image with a block of text.
Alignment
Aligning the elements on your canvas helps to create order and organization. Just as it’s easier to find a pen or notepad on a well-organized desk, Dvisiondesign it’s easier to scan a well-aligned page. Try using a grid or guides to lay out your document. You can also place your objects on the canvas then align them once you’ve gotten them how you want them.
Typography
Although it’s easy to think of text as separate from the visual elements of your design, typography has its own rules. Your readers will notice everything from the style of your ampersands to the size of the ascenders and descenders. Don’t let your text formatting be an afterthought. For instance, follow the instructions in this image to choose font weights and sizing for headers in your document.
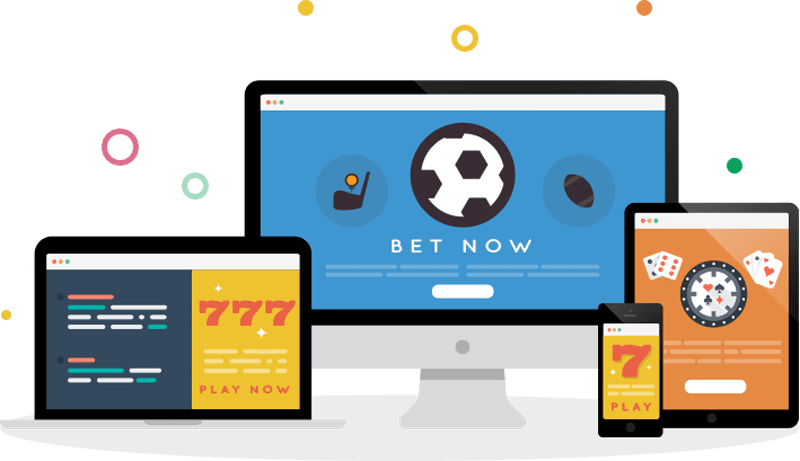
What is responsive design?
Responsive design means that the layout Dvisiondesign changes and adapts to the size of the screen, making the website always look good-no matter what device the visitor is using.
The technology has evolved and today we have a huge range of smartphones, tablets and computers in all the world’s different screen sizes. For websites to look good in all windows, the structure must be changed and images rescaled.
It takes some work in the development phase to make the website responsive but the result is quite magical. The structure, layout and content of the website automatically adapts to the visitor’s screen and looks just as crisp in all windows.
It’s hardly user-friendly to have to scroll through Dvisiondesign page LEDs or zoom in/out in order to read text or see full pictures. If you have only customized your website for desktop. This is what your customers are greeted with if they enter your website via their smartphones or sour plates.
If you go into a website and see that it is not responsive, you quickly turn it down again.
Why should the site be responsive?
Today, 91 per cent of Sweden’s population have access to the Internet. 77 per cent own a smartphone and 59 per cent have a tablet.
Adolescents 16-25 years of age are connected on the Internet in their phones on average 13.9 hours a week and 26-35yearolds surf an average of 10.9 hours.
With these figures in hand. It is not hard to figure out why it is so important that the website looks good even in mobile/tablet.
Google has also updated its search engines to improve the quality of search results in tablets and smartphones, which means that websites that are not responsive will rank worse.
In addition to being less user friendly if you don’t have a responsive website, they rank worse on Google. In other words, if you have a responsive website, you will rank higher than the non-responsive websites.

Are images also responsive?
Yes! Images are responsive to make them look good on all devices and screen sizes. For a large image to look good on small screens, it will need to be cropped. The container in which the image is located will always be 100 per cent wide but it may vary in height. The image is programmed to always be 100 percent in height or sideways depending on how large the screen the visitor has.
If the screen size causes the image to not fill out in height and the image is 100 percent wide, it will shift and instead fold 100 percent vertically (and cropped sideways). The way the image is cropped is determined by the designer based on the type of images used and the location of the page they are placed.
You can choose to place the image on the top, bottom, or center (Y-led), and left, right, or centered (X-led).
In the example below, you can see our top image on the home page. Here we have chosen to align the image so that it settles top to top and centered in the X-direction. As the image is also wide enough to fit into the container, it will be cropped vertically. The alignment (top and center) determines that the lower part of the image is cropped.
Had our image been wider and lower, the X-led had been cropped as much on each side, because we adjust the centretat in the X-led.
Had our picture been different in conditions (wider and lower), it had then in the X-led cropped as much on each side (because we adjust centered in the X-led). Easy huh?